Pengenalan Struktur HTML | Kita Ngoding HTML #03 |
Tutorial HTML Dasar.- Pada dasarnya HTML mempunyai 2 jenis Tag yaitu tag berpasangan dan tidak berpasangan. Tag yang berpasangan biasanya memiliki tag pembuka dan penutup sementara tag yang tidak berpasangan tidak menggunakan tag penutup.
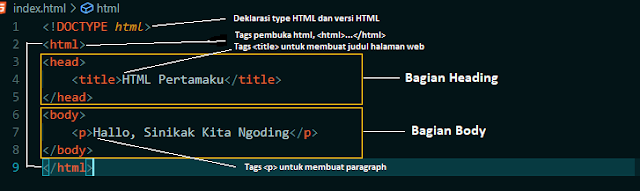
Struktur Dasar Kode HTML
Dari gambar diatas, bahwa Struktur dasar HTML terdiri dari 3 bagian yaitu Bagian Deklarasi, Bagian Head dan Bagian Body.
Penjelasan dari masing-masing 3 bagian tersebut adalah sebagai berikut:
______________________
Bagian Deklarasi
Bagi seorang pemula, tentu masih memiliki banyak pertanyaan dalam dirinya seperti:
Tag HTML dimulai dengan kode apa?
Apakah maksud perintah <!DOCTYPE html> diawal Struktur HTML?
Jadi, bagian deklarasi <!DOCTYPE
html> selalu ditulis pada bagian teratas sebelum kode pembuka <html>. Fungsinya
untuk mendeklarasikan tipe dokumen HTML beserta versinya. Untuk contoh kasus
diatas, kita mendeklarasikan bahwa dokumen tersebut bertipe HTML dan
menggunakan versi HTML5.
Setelah dokumen HTML di deklarasikan,
selanjut ke tag pembuka <html>..</html>. Didalam tag pembuka
inilah tag <head> dan <body> ditempatkan sebelum ditutup dengan </html>.
Baca Juga : Styles Dan Formating Pada HTML
______________________
Bagian HEAD
Dari namanya kita sudah bisa
menebak bahwa ini adalah bagian kepala dari HTML. Dimulai dari tag <head>
dan ditutup dengan </head>. Didalam head inilah tempat untuk menulis kode
Tag meta <meta> untuk dibaca SEO(Search Engine Optimization), Tag
<title>..</title> untuk judul, Tempat Menulis kode CSS
<sytle>..</style> dan Javascripts <script>..</script>.
Contoh penulisan beberapa tag di
bagian head sebagai berikut :
Tag meta
Tag title
Untuk tag CSS dan JavaScripts
kita akan bahas secara khusus pada lain kesempatan.
Baca Juga : Pahami Lebih Dalam Tentang Tag Heading
______________________
Bagian Body
Pada bagian body terdapat cukup
banyak tag. Disini, kita akan bahas beberapa diantaranya saja.
Perhatikan table berikut :
|
Nama |
Tag |
|
Teks |
<h1>, <h2>, <h3>, <h4>,
<h5>, <h6>, <p>, dsb. Tag Pendukung lainnya : <br>, <hr>,
<em>, <strong>, dsb. |
|
Gambar |
<img>. |
|
Hyperlink |
<a> |
|
List (bullets dan numbering) |
<ul>, <ol>, <li>, <dl>,
<dt>, <dd>, dsb |
|
Table |
<table>, <thead>, <tbody>, .. |
|
From |
<form>, <input>, <select>,
<button> .. |
|
Scripts |
<scripts> |
|
Objects |
<object> |
|
Gouping |
<div>, <span> |
|
Komentar |
<!--….--> |
Untuk tag global sebagai berikut
:
accesskey, class, id, dir, lang, style, tabindex, title.
______________________
Struktur Tag HTML
Gambar diatas adalah contoh sederhana yang admin coba jelaskan menggunakan satu atribut. Sebuah tag boleh saja memiliki lebih dari satu atribut seperti atribut id, atribut class, dan lain sebagainya.
Selain struktur html, diblog ini juga admin telah menulis Struktur Sintaks CSS. CSS merupakan sebuah kode untuk mengatur style atau gaya dari sebuah website sehingga terlihat lebih menarik.
Baca Juga : Struktur Syntax CSS
Saya rasa cukup sekian untuk pembahasan kita pada kesempatan kali ini. Untuk Basan kita selanjutnya kita akan belajar lebih dalam lagi tentang tag paragraf </p>.
Tutorial HTML #11 | Form Pada HTML Dasar
Tutorial HTML #10 | List Pada HTML
Tutorial HTML #09 | Tabel Pada HTML Dasar
Tutorial HTML #08 | Tag Image HTML Dasar
Tutorial HTML #07 | Membuat Link HTML
Tutorial HTML #06 | Styles Dan Formating Pada HTML
Tutorial HTML #05 | Tentang Tag Heading
Tutorial HTML #04 | Tentang Tag Paragraf HTML
Tutorial HTML #03 | Pengenalan Struktur HTML
Tutorial HTML #02 | Persiapan Sebelum Mulai Menulis Kode HTML
Tutorial HTML #01 | Pengenalan HTML Dasar
Sampai bertemu dipembahasan
selanjutnya. Terimakasih telah berkunjung di blog ini…




Terimakasih sudah dijelaskan..
BalasHapus