Cara Membuat Border Di CSS | Kita Ngoding CSS#08 |
Border CSS Style.- Pada artikel ini admin akan mencoba menjelaskan tentang cara membuat border dengan css, mengatur lebar border, memberikan warna pada border dan lainnya.
Ini merupakan Tutorial CSS yang ke-8, mudah-mudah kamu masih semangat dan lebih serius lagi belajar css khususnya hari ini, dimana kita akan belajar bagaimana membuat border di website menggunakan css.
Ikutin terus materinya oke?. yuuk lanjutkan.
Border Pada CSS
Supaya lebih singkat dan mudah dipahami, admin rasa kita akan lebih mudah memahaminya dengan cara melihat contoh dan mulai praktek saja. Maka dari itu, admin telah menyiapkan contoh-contohnya seperti berikut ini.
kode border css dan html:
Output :
Pada gambar diatas, terlihat bahwa border dotted memiliki garis putus-putus kecil, boder dashed memiliki garis putus-putus tapi lebih besar dan tebal, border solid membentuk satu garis tebal tanpa putus-putus, border double membentuk dua garis kecil, untuk border groove, ridge, insert, outset adalah border 3D namun dengan tampilan yang berbeda-beda seperti gambar diatas, sementara untuk border none artinya tidak memiliki garis border, border hidden memiliki garis pinggir tapi disembunyikan, dan kita juga membuat border mix/campuran seperti terlihat digambar, dimana terdapat berbagai macam garis yang melingkari paragraf.
Baca Juga : Selector Pada CSS
Mengatur Lebar Border (Border Width)
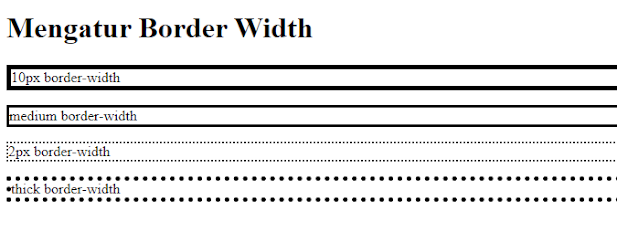
Kamu bisa mengatur lebar dari suatu border dengan property border-width dan mengatur valuenya 5px, 10px, atau yang lainnya. Untuk lebih jelasnya silahkan perhatikan kode CSS dibawah ini.
Kode :
Mengatur Warna Border
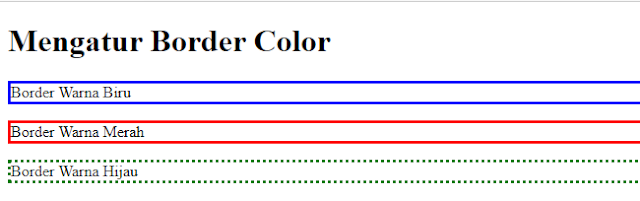
Adapun cara untuk mengatur warna border tentu dengan menggunakan border-color dan berikan value atau nilai red, green, blue, dan sebagainya. contohnya sebagai berikut.
kode :
Dan outpunya kurang lebih seperti dibawah ini :
Jadi lebih berwarna bukan?.
Baca Juga : Cara Menggunakan CSS Di HTML
Mengatur Garis Border
Sekarang bagaimana jika kita ingin mengatur garis bordernya. misalnya garis atas dan garis bawah kita berikan bentuk dotted sementara garis kiri dan garis kanan kita berikan bentuk solid. Bagaimana caranya? caranya sebagai berikut.
kode :
Atau kita bisa persingkat kode diatas menjadi seperti dibawah ini :
Kedua kode diatas sebenarnya mempunyai output yang sama, hanya penulisan kode yang kedua lebih singkat dibandingkan dengan kode yang pertama. Aturan penulisan kode dibawah yaitu border-style : garis_atas garis_kanan garis_bawah garis_kiri. admin sengaja memberikan warna supaya lebih jelas.
outputnya :
Border Shorthand
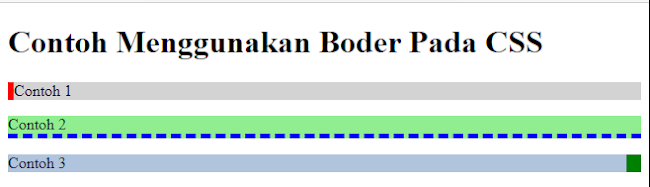
Jika kita menggabungkan semua property border yang telah kita pelajari diatas, maka tentu akan cukup panjang bukan. Jadi solusinya kita bisa mempersingkat kode-kode diatas dengan cara sebagai berikut.
Arti dari kode diatas adalah kita akan memberikan paragraf sebuah border dengan border-width: 5px, border-styles: solid, border-color: red.
Contoh Lain :
Output :
Baca Juga : Code Warna Dalam CSS
Border Rounded
apa dan bagaimana rumus rounded? kita langsung saja ke contohnya.
Jadi property border-radius adalah border rounded, dimana border rounded ini digunakan untuk menentukan sudut dari border. Dalam contoh diatas border roundednya 5px, jadi tampilan bordernya sebagai berikut :
Terlihat sudut tiap sisi border berubah dari lancip menjadi lebih bulat bukan?.
Untuk pembahasan Border CSS admin rasa cukup sampai disini, jikalaupun ada yang kurang dan jika admin punya waktu maka admin akan tambakan. Jika ada kritik dan saran mohon disertakan pada kolom komentar dibawah.
Artikel Terkait :
Pengertian CSS dan Fungsinya | Kita Ngoding CSS #01 |
Syntax CSS | Kita Ngoding CSS #02 |
Selector Pada CSS | Kita Ngoding CSS #03 |
Cara Menggunakan CSS Di HTML | Kita Ngoding CSS #04 |
Membuat Komentar Di CSS | Kita Ngoding CSS #05 |
Code Warna Dalam CSS | Kita Ngoding CSS #06 |
Kode Background CSS | Kita Ngoding CSS #07 |
Wassalam








0 Response to "Cara Membuat Border Di CSS | Kita Ngoding CSS#08 |"
Posting Komentar