Margin Dan Padding Pada CSS | Kita Ngoding CSS #09 |
Margin And Padding CSS.- Artikel kali ini kita akan membahas tentang margin dan padding pada css, perbedaan margin dan padding, property dan value yang digunakan, serta contoh-contoh dalam meng-implementasikannya ke html yang telah kita buat. Ini merupakan Tutorial CSS kita yang ke-9.
Margin Dan Padding CSS
Sebenarnya margin dan padding sama-sama berfungsi untuk memberikan jarak dari element-element yang kita gunakan. Namun, Perbedaan Margin Dan Padding CSS yaitu margin pada css memberikan jarak element dari luar, sementara padding pada css memberikan jarak element dari dalam.
Baca Juga : Cara Membuat Border Di CSS
Fungsi Margin Pada CSS
Seperti yang dijelaskan diatas, margin berfungsi memberikan jarak antara element dari luar. berikut adalah contoh dari margin pada css :
kode :
Property dari margin adalah margin-top, margin-bottom, margin-left, margin-right dan lain-lain, tapi yang biasa digunakan adalah yang empat itu. pada contoh diatas admin menggunakan margin top dengan value 100px.
outputnya :
Terlihat antara border paragraf pertama dengan judul memiliki space 100pixel, begitu juga antara paragraf pertama dengan paragraf kedua.
Baca Juga : Membuat Komentar Di CSS
Fungsi Padding Pada CSS
Sementara Padding berfungsi memberikan jarak antara element dari dalam element itu sendiri, sehingga element tersebut terlihat lebih besar. berikut ini adalah contoh dari margin pada css.
kode :
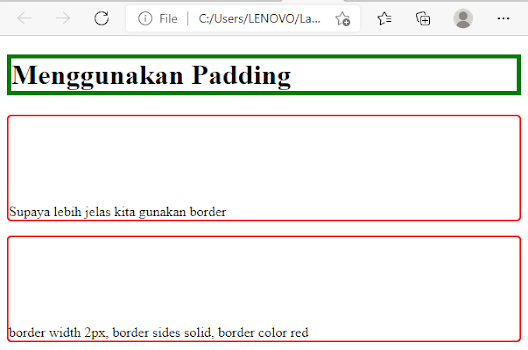
Seperti yang terlihat diatas, yang admin ganti hanyalah property margin-top menjadi padding-top, untuk yang lain admin biarkan begitu saja. Sehingga terlihat outputnya sebagai berikut.
output :
Baca Juga : Struktur HTML
Terlihat jelas bukan bordernya membesar?. Ini terjadi karena fungsi padding yang memberikan jarak kepada element dari dalam element itu sendiri.
Mudah-mudahan paham dengan apa yang admin sampaikan, semoga bermanfaat bagi admin khususnya dan semua yang membutuhkan.
Artikel Terkait :
Pengertian CSS dan Fungsinya | Kita Ngoding CSS #01 |
Syntax CSS | Kita Ngoding CSS #02 |
Selector Pada CSS | Kita Ngoding CSS #03 |
Cara Menggunakan CSS Di HTML | Kita Ngoding CSS #04 |
Membuat Komentar Di CSS | Kita Ngoding CSS #05 |
Code Warna Dalam CSS | Kita Ngoding CSS #06 |
Kode Background CSS | Kita Ngoding CSS #07 |
Cara Membuat Border Di CSS | Kita Ngoding CSS#08 |
Sekian dari admin, tetap jaga kesehatan dan jangan lupa untuk mengikuti protokol kesehatan yang dianjurkan oleh pemerintah.
wassalamualaekum wr wb




0 Response to "Margin Dan Padding Pada CSS | Kita Ngoding CSS #09 |"
Posting Komentar